How to Use a JavaScript Bookmarklet to Download All Images?
The internet is filled with vibrant images—be it photos, graphics, or illustrations—that we often wish to download. While downloading individual images is straightforward, grabbing all images from a webpage can be tedious. Enter JavaScript bookmarklets, a handy tool for performing tasks like downloading all images on a page with a single click. In this article, we’ll explore what bookmarklets are, how to use them to download images, as well as dive into their pros and cons.
1. What is a Bookmarklet in JavaScript?
A bookmarklet is a small JavaScript program saved as a bookmark in a web browser. When clicked, it executes its code directly on the currently loaded webpage, allowing you to perform actions like modifying the page’s appearance, automating tasks, or extracting information.
Key Features of Bookmarklets:
- Portability: Bookmarklets are stored as bookmarks and work across most browsers without additional software.
- Ease of Use: They require no technical setup; simply click the bookmark to run the script.
- Customizability: Since they are plain JavaScript, they can be tailored to specific needs.
Bookmarklets are often used for quick solutions, such as copying text, changing CSS styles, or, in our case, downloading images.
2. How to Use a JavaScript Bookmarklet to Download All Images
Using a bookmarklet to download all images from a webpage involves two steps: creating the bookmarklet and using it on the target page.
Step 1: Create the Bookmarklet
• Copy the Code Below:
javascript:(function() {
const downloadImage = (url, name) => {
const link = document.createElement(‘a’);
link.href = url;
link.download = name;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
const images = Array.from(document.querySelectorAll(‘img’));
if (images.length === 0) {
alert(‘No images found on this page.’);
return;
}
images.forEach((img, index) => {
const url = img.src;
const name = `image_${index + 1}.${url.split(‘.’).pop() || ‘jpg’}`;
downloadImage(url, name);
});
alert(`${images.length} images have been downloaded.`);
})();
• Create a Bookmark:
- Open your browser’s bookmark manager.
- Add a new bookmark.
- Paste the code into the URL or location field.
- Name the bookmark something like
Download Images.
• Save the bookmark.
Step 2: Use the Bookmarklet
- Navigate to the Target Page: Open the webpage containing the images you wish to download.
- Click the Bookmark: Select your
Download Imagesbookmark from the browser’s bookmark bar. - Observe the Action: The bookmarklet will loop through all images (
<img>tags) on the page and trigger downloads for each one.
3. Pros and Cons of Using JavaScript Bookmarklets
While bookmarklets are convenient, they have limitations that may prompt you to explore more robust solutions. Here’s an analysis of their advantages and disadvantages.
| Pros | Cons |
|
|
4. Best Bulk Image Downloader – Imaget
If you regularly need to download images in bulk, Imaget is a dedicated tool designed for this purpose. It overcomes the limitations of bookmarklets by offering advanced features, improved speed, and better user experience. Imaget allows to download hundreds of images from a page and extract images in their original resolution. It works seamlessly across various platforms, including social media sites like Instagram, Facebook, and Pinterest.
Using Imaget to download all images from a webpage is much simpler and more efficient compared to JavaScript bookmarklets:
Step 1: Download the Imaget installer compatible with your operating system (Windows or macOS) and follow instructions to set up Imaget on your device.
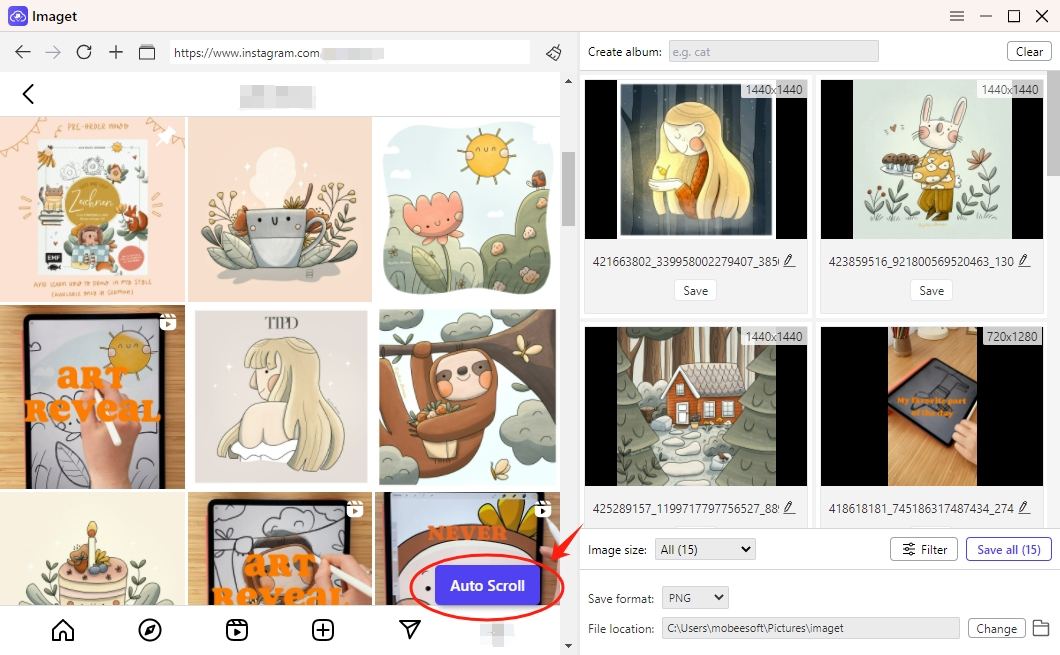
Step 2: With Imaget’s browser, navigate to the webpage containing the images you want to download, then click “Auto Scroll” to let Imaget scan the webpage and identify all images.

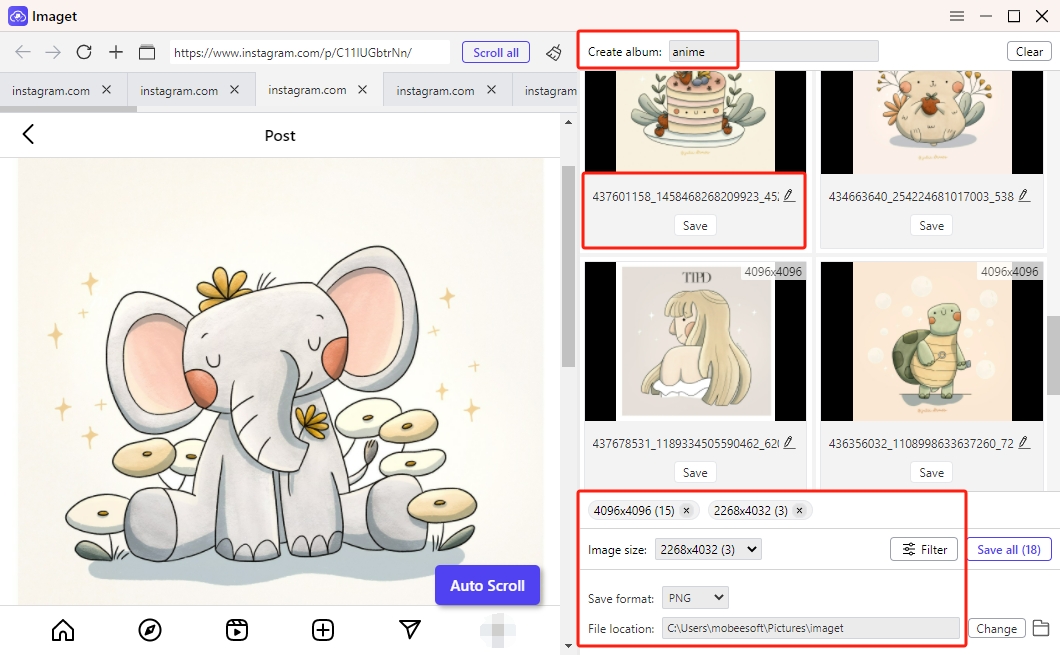
Step 3: Select the image types (e.g., specific file types like JPG, PNG, or GIF) and resolution (e.g., HD) you want to download, and set other preferences like output format, download location, etc.

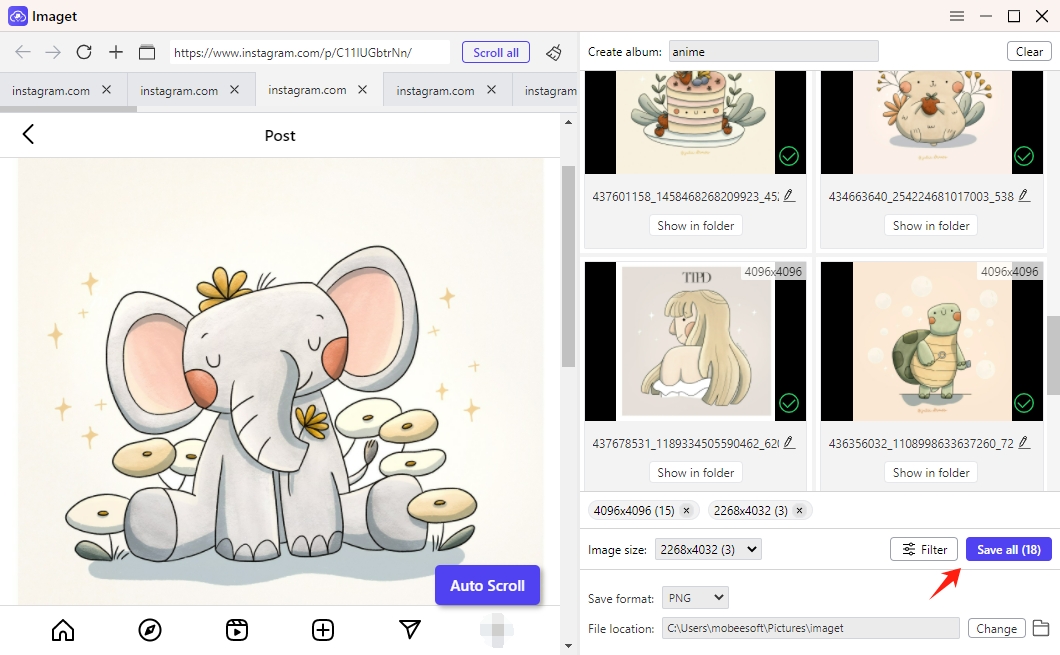
Step 4: Click the Save all button to start the process, and Imaget will handle everything, downloading all selected images within a few seconds.

5. Conclusion
JavaScript bookmarklets are a powerful tool for tech-savvy users who need quick and customizable solutions. Creating and using a bookmarklet to download all images on a webpage can save time and effort, especially for casual tasks. However, bookmarklets come with limitations, such as the inability to handle dynamic content and manage large-scale downloads efficiently.
For those seeking a more comprehensive solution, Imaget offers unparalleled functionality, speed, and user-friendliness. Whether you’re downloading images from social media, e-commerce sites, or photo-sharing platforms, Imaget ensures you get the job done quickly and reliably. While bookmarklets are great for one-off tasks, Imaget is the ultimate tool for serious bulk image downloading.
If you value efficiency and scalability, give Imaget a try today—it’s the perfect companion for all your bulk downloading needs!
