Why does Chrome Save Images as WebP?
In the evolving landscape of digital imagery and web optimization, Google Chrome’s preference for saving images in the WebP format is a testament to ongoing efforts to enhance the user experience. This comprehensive article explores the rationale behind Chrome’s adoption of WebP, offers guidance on how to circumvent this default setting, and introduces an advanced method for downloading images in preferred formats.
1. Why Chrome Saves Images as WebP?
Chrome, like many modern web browsers, saves images as WebP because WebP offers several advantages over traditional image formats like JPEG, PNG, and GIF. Developed by Google, the WebP format provides:
- Smaller File Sizes: WebP images are significantly smaller in file size compared to JPEG and PNG, with minimal loss in quality. This means faster loading times for web pages and less bandwidth usage, which is particularly beneficial for users on mobile devices or with limited data plans.
- Good Quality: Despite the smaller size, WebP images maintain a high quality, supporting both lossy and lossless compression. Lossy WebP images are comparable in quality to JPEGs, while lossless WebP images can better preserve the details and colors of the original content, similar to PNGs.
- Transparency Support: WebP supports transparency, like PNG, allowing for the creation of images with transparent backgrounds. This feature is useful for web design and complex image compositions.
- Animation Support: WebP also supports animations, making it a suitable replacement for GIF files. WebP animations can use both lossy and lossless compression, offering higher quality with smaller file sizes compared to GIFs.
- Compatibility: As WebP gains popularity, more web browsers and image editing tools are supporting the format. Chrome’s support for WebP is part of a broader trend towards adopting efficient, web-optimized image formats.
By saving images as WebP, Chrome helps make the web faster and more efficient, benefiting both website owners and visitors.

2. How to Stop Chrome from Saving Images as WebP?
For users who prefer to download images in formats other than WebP, there are several methods to bypass Chrome’s default setting:
- Use a Different Browser
Not all browsers automatically save images as WebP, so using an alternative browser might allow you to download images in their original formats.
- Modify the URL
Some websites serve images in WebP format dynamically based on the browser’s capabilities. By changing or removing the file extension in the image URL, you may force the server to provide the image in its original format.
- Utilize Online Conversion Tools
If you end up with a WebP image, numerous online tools can convert it back to your desired format, such as JPEG or PNG. Simply upload the WebP file, select your preferred format, and download the converted image.
- Employ Browser Extensions
There are browser extensions available that can automatically convert WebP images to another format as you browse the web, streamlining the process of avoiding WebP files.
3. Advanced Bulk Download Multiple Images in Preferred Formats with Imaget
For those looking to download images in bulk while also preferring specific formats, Imaget offers a sophisticated solution. Imaget is a powerful software designed to bulk download selected images, gifs, and entire galleries from all websites, including Instagram, Facebook, Twitter, Giphy and any other platforms. It ensures that images are downloaded in their highest available quality and preferred format, maintaining fidelity to the original content.
Here’s how to use Imaget for bulk downloading images in a preferred format:
Step 1: Begin by installing Imaget on your computer, ensuring you have the latest version for compatibility and feature support.
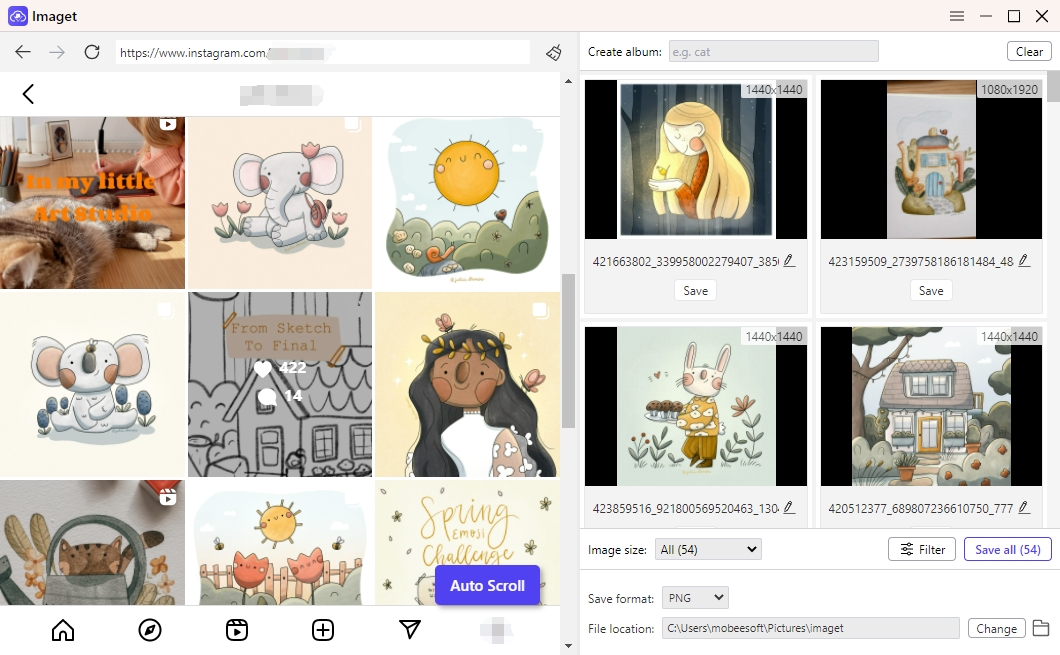
Step 2: Launch Imaget and use the built-in browser to navigate the webpage containing the images you wish to download, then click the “Auto Scroll” button, and Imaget will load the page and list all detectable images. 
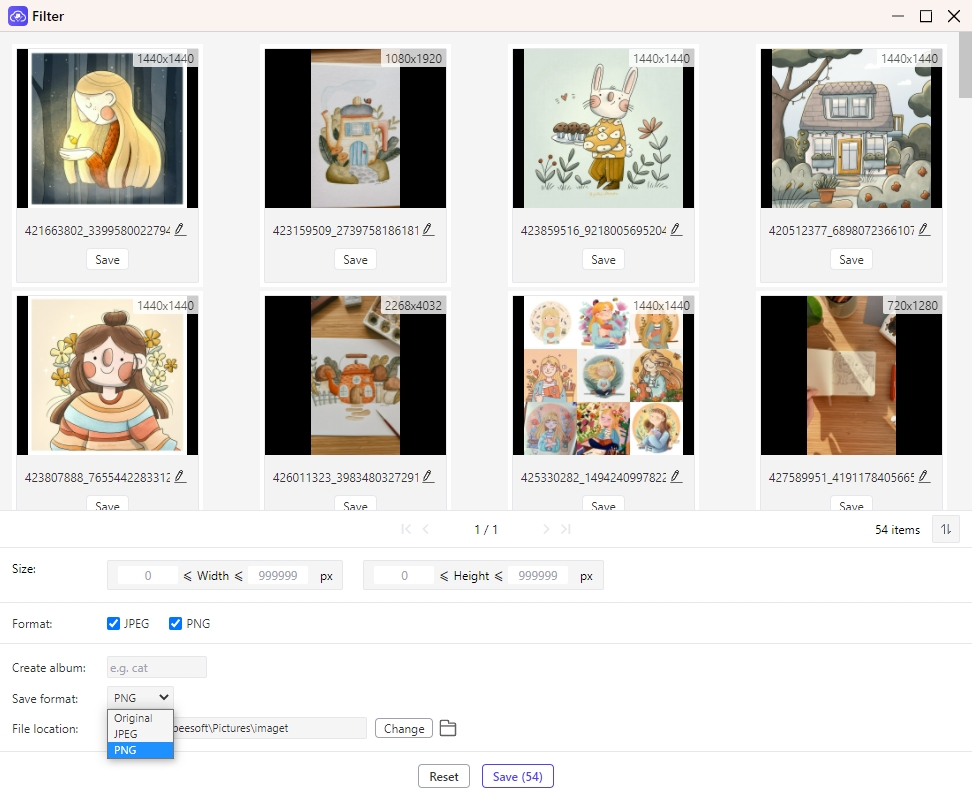
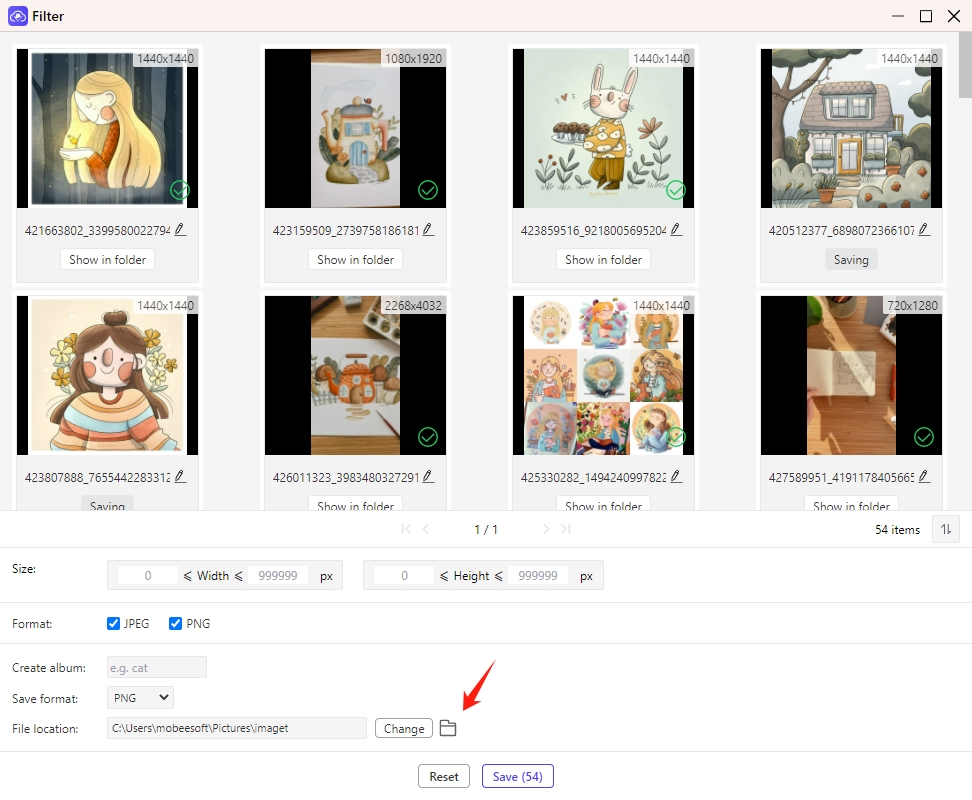
Step 3: Use Imaget’s filtering options to select your desired image format. If the website offers images in multiple formats, Imaget can prioritize downloading your preferred type. Besides, you can also create local albums, rename files, and choose the file location to manage your downloaded files.

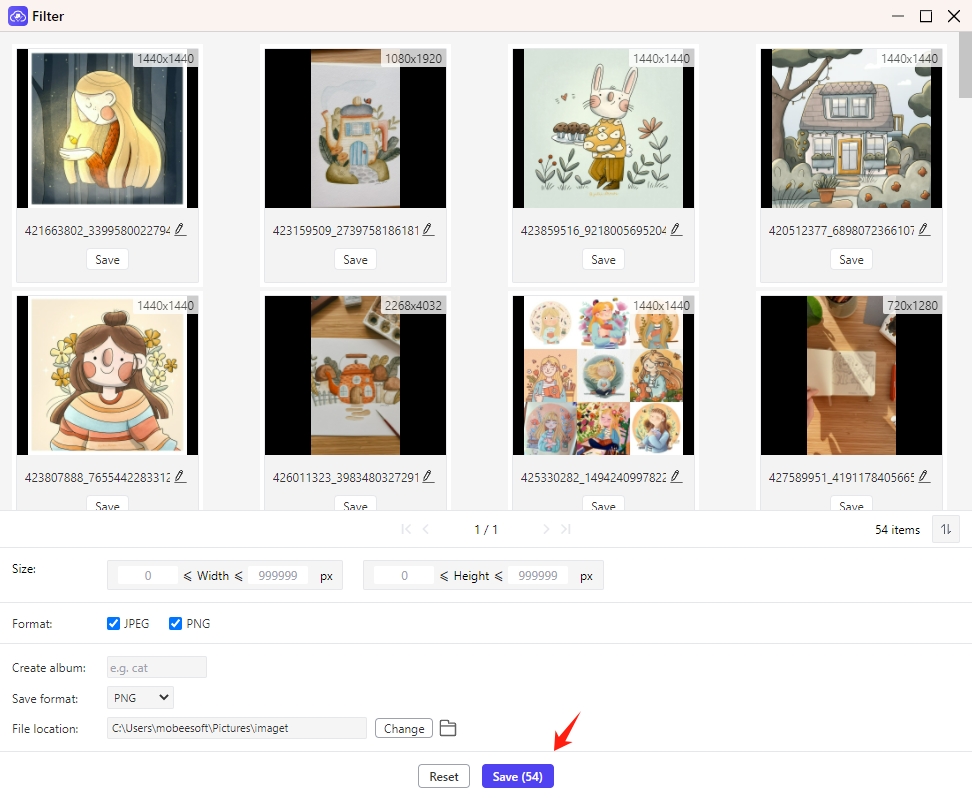
Step 4: With your formats selected, initiate the download process by clicking the “Save All” button. Imaget will fetch the images according to your specifications, saving them to your designated folder.

Step 5: When the download is finished, click the “Open folder” icon to find all the downloaded images on your computer.

Conclusion
Chrome’s default behavior of saving images as WebP is rooted in a desire to optimize web performance and user experience through efficient image compression. However, this doesn’t always align with the needs or preferences of all users, especially those requiring images in traditional formats for compatibility or editing purposes. By employing alternative browsers, manipulating image URLs, converting formats post-download, or utilizing browser extensions, users can navigate around this default setting.
For those needing more control and efficiency, especially when dealing with large volumes of images, Imaget provides an advanced solution that marries convenience with customization, allowing users to bulk download all images in their preferred image formats. Whether for professional workflows, academic research, or personal projects, downloading and using Imaget ensures that you can enjoy the visual richness of the web in the formats that best serve your needs.
- How to Find and Download K-pop Demon Hunters GIFs?
- Best Ways to Back Up Photos That You Need to Know
- How to Delete Instagram Pictures?
- How to Recover Deleted Photos from iPhone?
- Can I Download HD Images from Lifetouch for Free?
- Meet gallery-dl Coomer DDOS Guard? Try These Solutions
- How to Download .jpg_orig Images?
